Text highlight
Coding

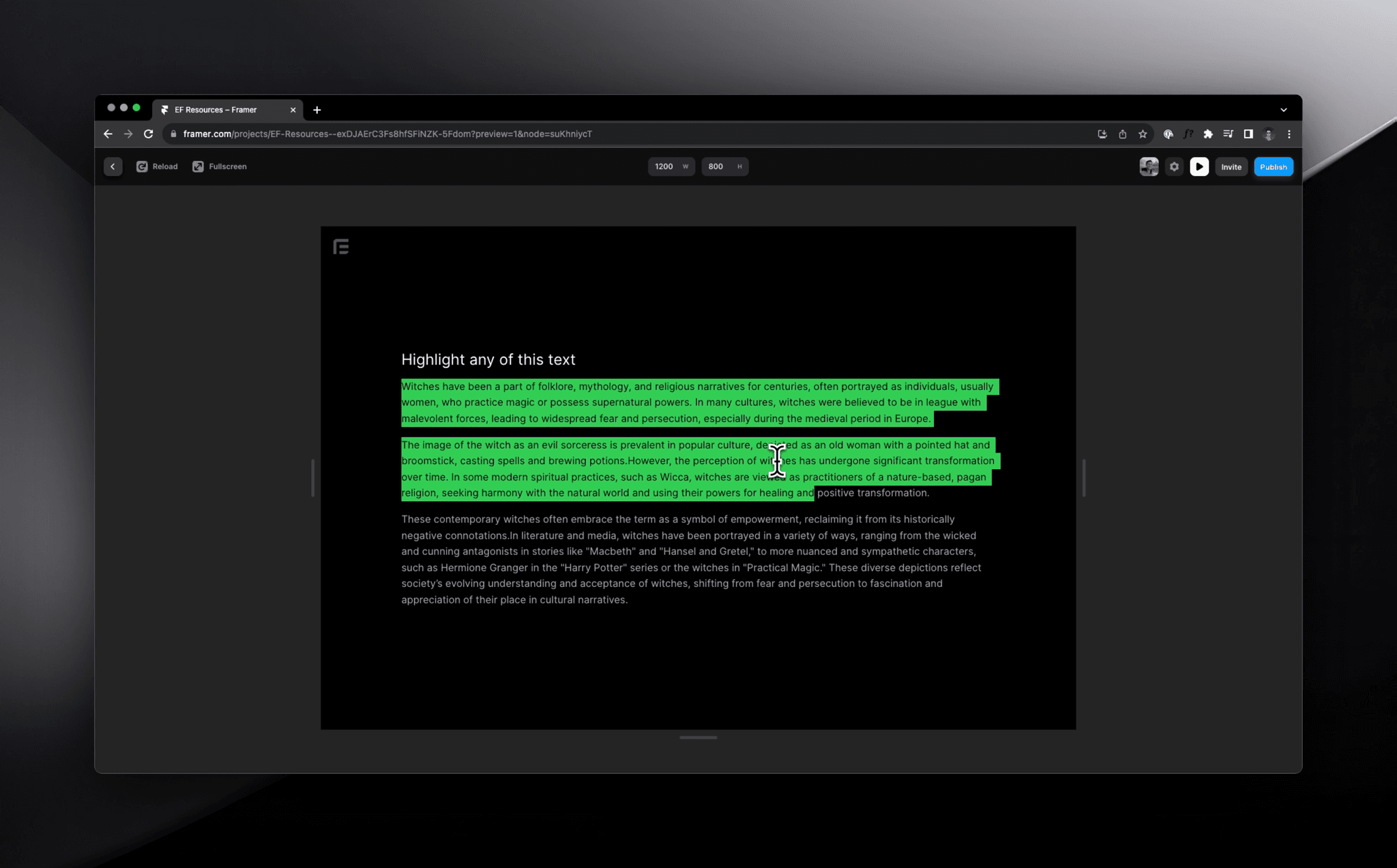
Change the highlight color of any text layer individually or globaly
Easily add a new pop of color to your Framer Site by controlling what color users see when highlighting text.
With this override, you can push your pixel perfection inner demons further, down to the letter. Simply select where you want to use this—on a frame, a text layer, or the whole canvas—and open the code editor to paste your colors of the text by giving 2 HEX values: one for the text color itself and the other for the text background color.
